Flexbox Exercices !
By Ulysse Valdenaire on Sep 23, 2023

Exercises Flexbox
Pour pratiquer CSS Flexbox, voici quelques exercices :
Pour chaque exercice, le code de départ HTML et CSS est donné ainsi qu’une image du résultat attendu.
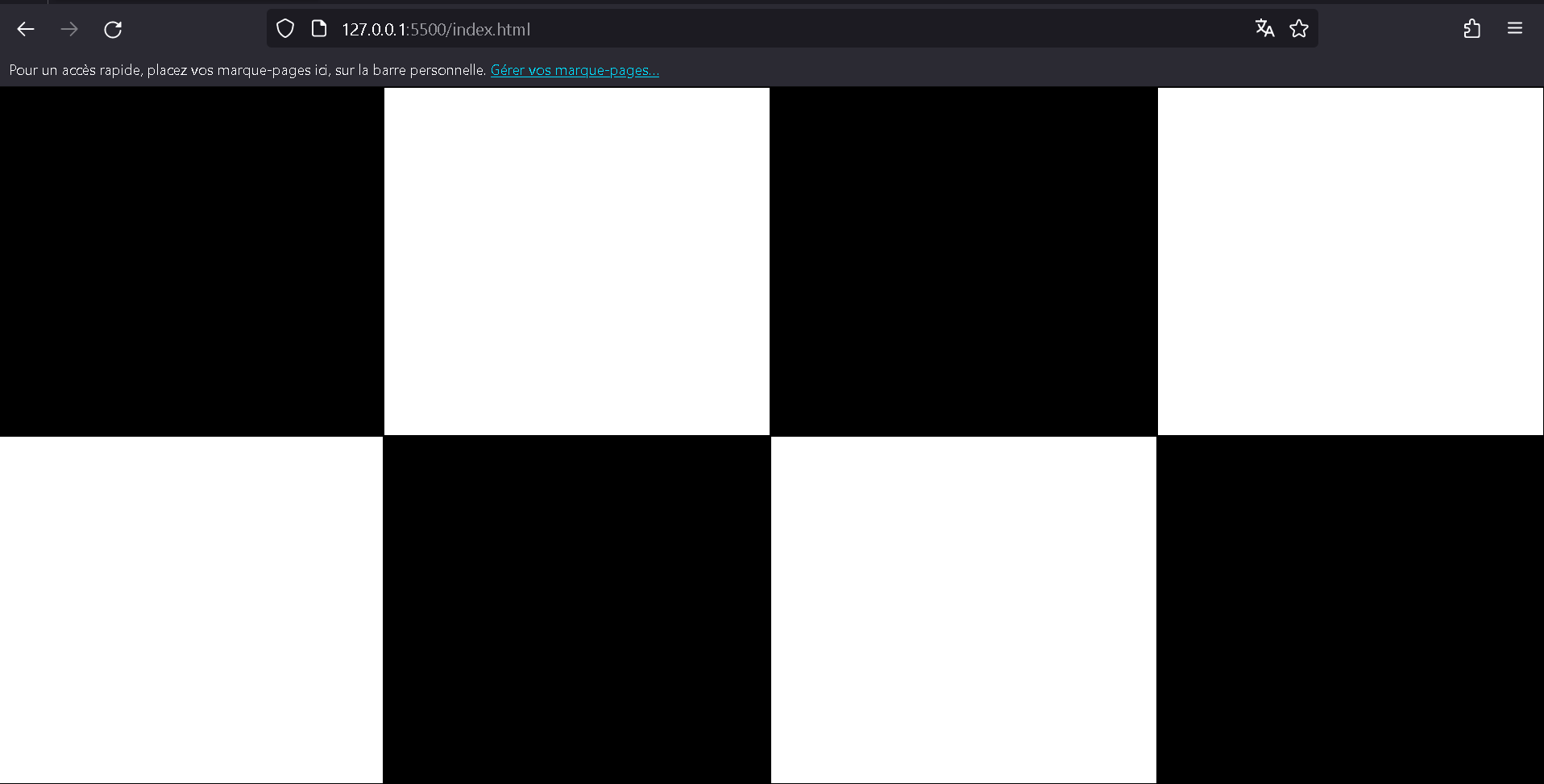
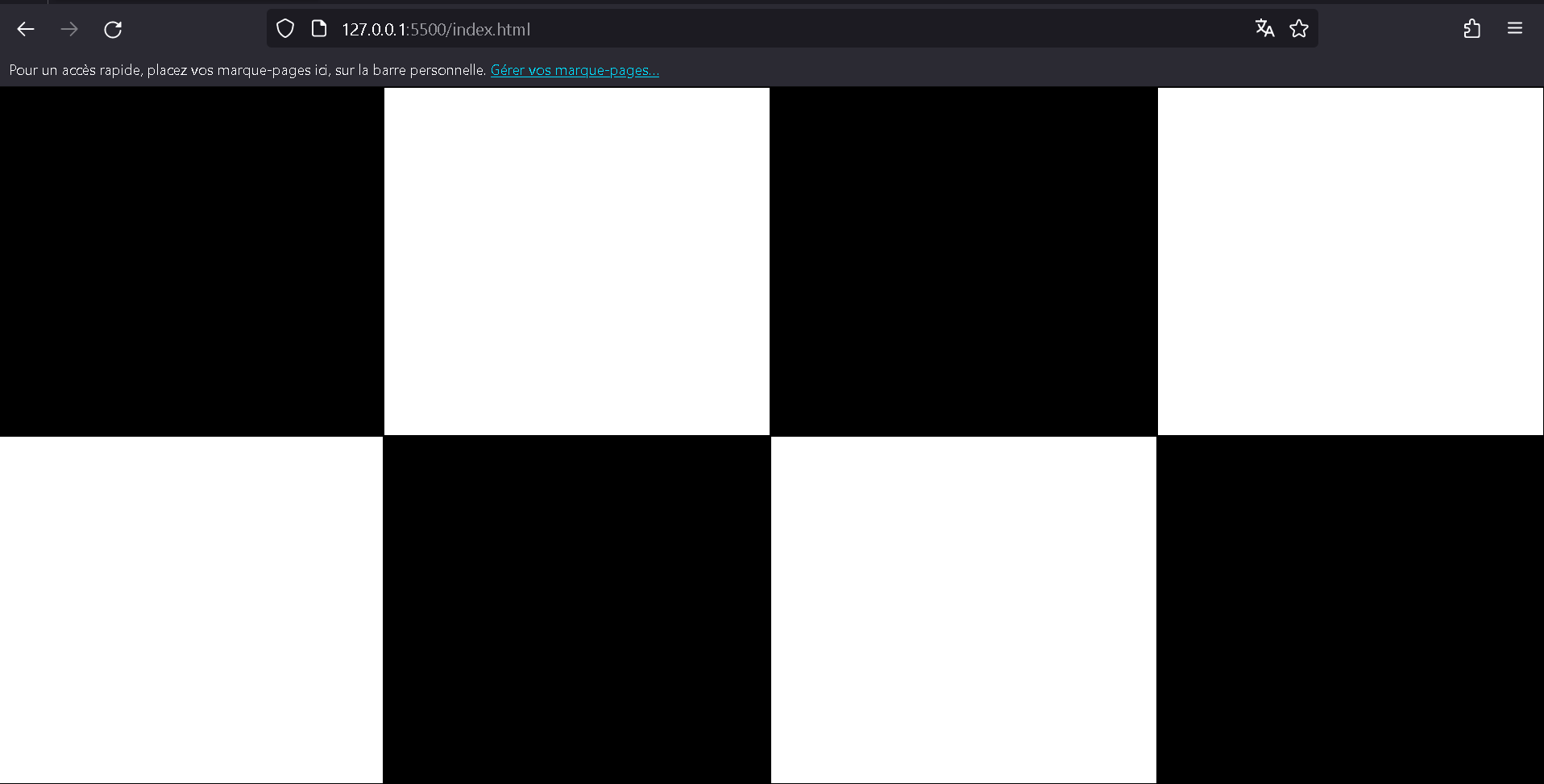
- 1 damier de 4 cases sur 2
Code HTML
<div class="container">
<div class="black"></div>
<div></div>
<div class="black"></div>
<div></div>
<div></div>
<div class="black"></div>
<div></div>
<div class="black"></div>
</div>Code CSS
*{
box-sizing: border-box;
margin: 0;
padding:0;
}
.black{
background-color: black;
}Résultat attendu

- le damier doit prendre toute la hauteur de l’écran
- le damier doit être de 4 cases de longueur sur 2 de largeur
Solution
.container {
height: 100vh;
display: flex;
flex-wrap: wrap;
}
.container>div {
width: 25%;
}On donne au container une hauteur de 100 vh pour qu’il occupe toute la hauteur de l’écran.
Puis on active flex avec display: flex et le retour à la ligne avec flex-wrap: wrap.
Pour que chaque div occupe un quart de l’espace horizontalement, on leur donne width: 25% .